Banners are a relatively new CMS feature of Magento Enterprise Edition that allow administrators to create, organise and display promotional content. In the past, this requirement was often addressed by manually creating static blocks and customising a site's layout. By using banners and the banner rotator widget, you can now create content and then control exactly how and where it is shown on your site in a much easier way.
Banners
Banners are a type of CMS content. Like blocks and pages, at their core they consist of a WYSIWYG text editor field that allows you to enter your own content. Banners differ from the other CMS content types by having additional options that control how and when they are displayed. To create a new banner, go to CMS → Banners from the admin panel and click the Add Banner button.
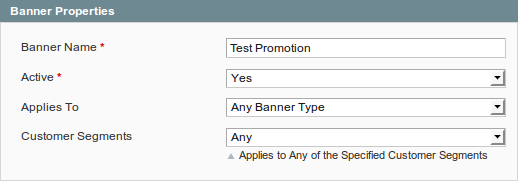
The Banner Properties tab allows you to specify a banner name and set whether the banner is active or not. The Applies To field is slightly obscurely named and lets you specify which regions on your site the banner will be used in (headers, footers, sidebars, etc). The Customer Segments option lets you associate a banner with a particular customer segment. Customer segments are defined elsewhere and are out of the scope of this post, but basically define the conditions under which the banner will appear. If you want a banner to only be shown when a customer has more than a certain number of items in their cart, for example, or only for customers from a certain region, you can set up segments to achieve this.

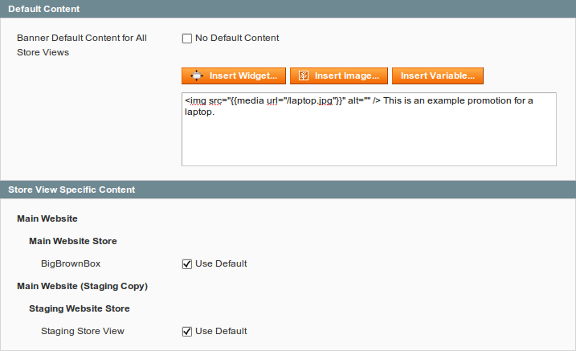
The Content tab provides a WYSIWYG text editor similar to the CMS Block and Page sections and allows you to create the content for the banner.

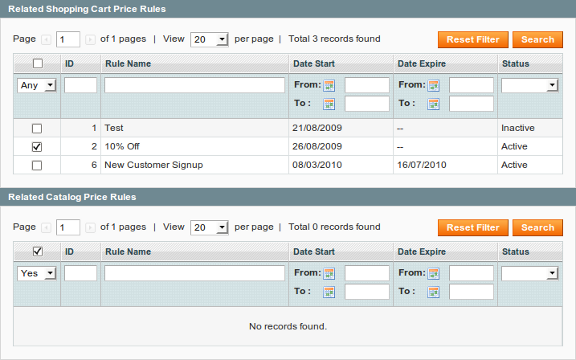
The Related Promotions tab allows you to link a banner to a price rule (catalog or discount code). If you select a rule from the grid, the banner will only be shown when that rule is applied. For example, you could create a discount rule with a code and associate a banner with it; the banner would only be shown when the discount code was successfully applied to the shopping cart.

The Banner Rotator Widget
Banners on their own are a useful tool, and associating them with a customer segment or promotion allows fairly specific control over where a banner appears based on a customer's actions. If you want to use banners as part of the layout of your site, however, you need to add a new element - the banner rotator widget. This widget allows you to place a particular set of banners in specific places on your site, much like a CMS block.
Widgets can be embedded inside many types of CMS content, but you can also create 'stand-alone' instances of a widget type. This is the method used with the banner rotator. To create a new banner rotator, select CMS → Widgets from the backend menu and select Banner Rotator from the Type drop-down list. Select the package and theme your site uses from the Design Package/Theme drop-down - note that this must match the settings under System → Configuration → Design exactly, or your banner will not appear. Click Continue and the rest of the widget options will appear. These are arranged in two tabs - Frontend Properties and Widget Options. Frontend Properties controls where the banner will appear, while Widget Options allows you to choose which banners are shown.
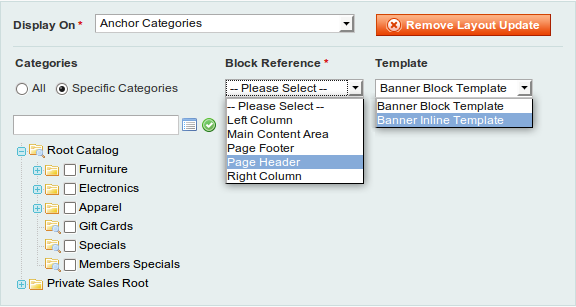
The Frontend Properties tab contains fields for the name of the widget instance and the websites it will appear on. The Layout Updates section at the bottom is the way to actually cause the banner rotator to appear on the frontend of the site. Clicking the Add Layout Update button will add a new update and show the Display On drop-down. From this list, you can choose what type of page you would like the banner to appear on. You can show the banner on categories, product pages or other pages; depending on which you choose, you will be presented with additional options. For example, if you choose Anchor Categories, you will see the following options:

The Categories section allows you to show the banner on either all anchor categories or on specific ones. The Block Reference drop-down lets you specify where the banner will appear - header, footer, sidebar, etc. The Template drop-down should normally be set to Banner Block Template - this is used for showing a banner as a block of its own, instead of inside another block.
It is possible to add more than one layout update to a widget instance. You might want to show a banner on both anchor and non-anchor categories, but a single layout update will only allow you to pick one or the other. To work around this, add two layout updates, select Anchor Categories for the first and select Non-Anchor Categories on the second.
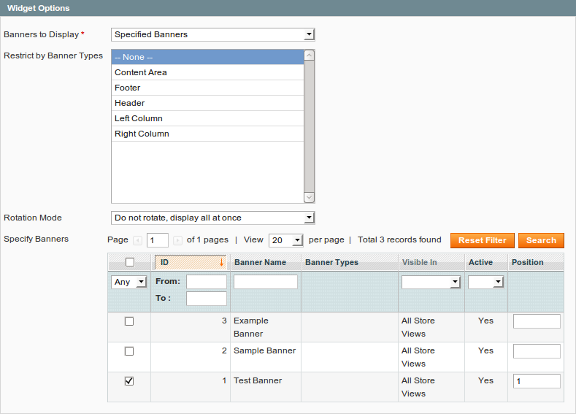
The Widget Options tab is simpler. The Banners to Display drop-down allows you to choose to either select the banners to show directly (Specified Banners) or to use banners depending on the current promotions (Shopping Cart Promotions Related/Catalog Promotions Related). Specified Banners will probably be used most often. Restrict by Banner Types is relevant if you select a promotion-dependent type from the Banners to Display drop-down, and allows you to limit the banners that will be shown by type - this lets you make sure you don't have footer banners appearing in the sidebar, for example. If you choose Specified Banners, you can select the banner(s) you want to display directly from the Specify Banners grid. Finally, the Rotation Mode drop-down controls how the banners are rotated:
- One at the time, Random: Each time the banner is shown, a random banner will be picked from the set you have selected.
- One at the time, Series: The banner shows the next banner in the set you have chosen each time the page is loaded, in the order you selected (using the Position column in the grid).
- One at the time, Shuffle: The same as the above, but the order of the set is randomised each time.
- Do not rotate, display all at once: Shows all the banners at once.
Note that if you have only selected a single banner, it doesn't matter what you set this to.

As an example, say you wanted to show a banner in the header of your site when on pages in a specific anchor product category (Shoes) :
- Create the new banner in CMS → Banners. The new banner doesn't need to be linked to a customer segment or a promotion, so these areas can be left blank - the content is the important part.
- Once the banner has been created, create a new banner rotator widget instance from CMS → Widgets.
- From the Frontend Properties section, choose Anchor Category from the Display On drop-down, select Specific Categories, click the list icon and select Shoes from the category tree.
- Select Page Header from the Block Reference drop-down and select Banner Block Template from the Template drop-down.
- On the Widget Options tab, select the banner you created from the grid and save the rotator.
- The banner will now appear on the front-end when customers view the Shoes category page.
While it is possible to do something similar using CMS static blocks and the layout system, banners provide a more flexible way of managing promotional elements on your site. Banner rotators allow fine control over where and when banners are shown without needing to add custom code, making things easier to use and maintain.