Sometimes to make advances in software one must break backwards compatibility. Nowadays, Internet Explorer 6 (IE6) is a dinosaur of a browser. It's slow, non-standards compliant, lacks features and is a pain to develop for. As web developers, time constraints and other considerations frequently mean it's just not worth putting in the extra development effort to support it. In those cases, we will want to detect those visitors using IE6 as their browser so that we might explain that it is not supported and offer an alternative. Detecting the browser being used is known as "browser sniffing", and there are a number of methods that can be used.
Both Facebook and YouTube detect IE6 users. Currently Facebook is warning users that less features and functionality will be available when browsing with IE6. While YouTube warns that their support for IE6 will soon come to an end.
When is it appropriate to drop support for IE6? Deciding whether to support it really comes down to demographics. What are the majority of end-users browsing your site with? Larger corporations may still depend upon web applications written specifically for IE6, and may not support a choice of other browsers. So while it won't always be viable, if your demographic is skewed towards more technical or net savvy audiences, then they may be more likely to have a choice in which browser they are using. In this case it may well be appropriate to gently push IE6 users towards adopting a supported browser by redirecting them to a page explaining the circumstances and offering alternatives.
This article will examine a couple of ways of achieving that goal.
Server-side Detection
The first option is attempting to detect the user's browser as they access your server. Unfortunately this is not a simple task.
Some time ago Microsoft attempted to maintain a database of information to track user agent strings (the signatures of web browsers) being used on the internet to provide a more accurate approach to detecting the end-user's browser. It was called Browscap, and worked via two database files: browscap.dll and browscap.ini. The project was eventually discontinued, but thankfully Gary Keith has taken it upon himself to maintain those database files for everyone's benefit. He does so by accessing the user agent string logs of a variety of web servers on a weekly basis, mashing the information together, with massaging the results into a more comprehensive version of Browscap.
We'll be looking at browscap.ini and how it is relevant to PHP and Linux servers. As luck would have it, there is a PHP Browscap Google Code project to make it a simple stand-alone package. To combine these resources, we can add some "sniffing" to the beginning of an index.php file. This way, users with IE6 can be redirected before the real content of your site begins to load. Here's an example:
<?php
/* Detecting IE6 */
require('Browscap.php');
$bc = new Browscap('browscap_cache');
$bc->localFile = 'php_browscap.ini';
$browser = $bc->getBrowser();
if ($browser->Browser == "IE" && $browser->MajorVer <= 6) {
/* IE6 Detected! */
echo "Looks like Internet Explorer 6!";
exit;
}
/* Detecting IE6 */
?>
Looks like you're not stuck in the middle-ages!
As you can see, users with Internet Explorer 6 will see the text "Looks like Internet Explorer 6!" - this is just a placeholder, and can be replaced with code to redirect the user to a web page recommending they upgrade their web browser to something more recent such as Mozilla Firefox, Opera, Apple's Safari and so forth.
There you have it, a robust server-side detection method for IE6. What if we want to add an extra layer of protection, or an alternative to a server-side check? We can do this too, using JavaScript. Different browsers have different implementations of the JavaScript specification, and thus there are variations that can identify a particular version. If we attempt an action in JavaScript which we know will fail only in a particular implementation, then we can differentiate that browser from others.
Client-side Detection
In JavaScript there is an implicit object called the DOM, which we manipulate to influence the web browser's rendering of the page. That DOM object is what the HTML of the website was interpreted into. Modern browsers recognise that the DOM object, globally recognised in the JavaScript namespace as 'document', has a sub-element 'body', which has a sub-element 'style', which has a sub-element 'maxHeight'. However, IE6 does not implement this sub-element and therefore will fail a test that checks whether that object is "defined". Here's an example:
<script type="text/javascript">
if (typeof document.body.style.maxHeight != "undefined") {
// IE 7, mozilla, safari, opera 9
} else {
// IE6, older browsers
window.location = "upgrade-your-browser.html";
}
</script>
JavaScript's window.location object allows us to redirect the user. In the above case, this is sending a user to a web page called "upgrade-your-browser.html". This page can provide the user with links to other possible browsers.
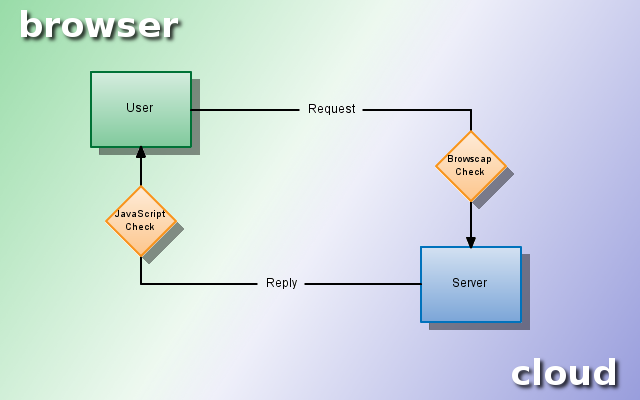
The Big Picture
The following diagram shows the relationship of the client and server - and where the two different checks are occurring.

Striking a balance in browser detection is very important. It's good to detect users of a browser if your site does not support that browser. However, browser detection can open up another can of worms - false positives. What if your detective work is somehow broken and users of the Mozilla Firefox web browser are being considered Internet Explorer users?
Mitigating that risk requires better detection - to contain the risk we should endeavour to provide the user with options:
- Present the user with an option to 'browse the site anyway'. Hence, we allow the user to override the problem.
- Provide the user with a web form to submit to if they believe they have been 'wrongly detected' by our system.
- Provide a contact email if not a web form.
- And, always provide links to alternative web browsers.
Frustrating a user by denying them access and not providing them options is a big mistake. In fact, when writing the text that denies the user access, you could try being light-hearted, as in this example:

To help you on your way I've attached a zip file of the Browscap files described in this tutorial, as well as the index.php file. Furthermore, I have added a zip file of some nice glossy web browser icons to help make your 'denial page' a bit prettier (original source of these icons was tothepc.com)